Create an App Widget in Android with Text-to-Speech (TTS)
 Download
Download
Keywords: AppWidgetProvider RemoteViews AppWidgetManager BroadcastReceiver Widget Configuration Activity AlarmManager TextToSpeech Service PreferenceActivity OnPreferenceChangeListener
Contents

- Overview
- Create a new Android project
- Create Vocab App Widget
- Android manifest
- The Widget Provider class
- The Widget layout
- Using AlarmManager to update App Widget
- The Widget Configuration activity
- The Widget Configuration layout
- Android Text-to-Speech (TTS) using Service
- Create a Settings screen
- What's next?
- DailyVocab
- res
- values-v14
- dimens.xml
- styles.xml
- xml
- pref_general.xml
- vocab_widget_info.xml
- pref_headers.xml
- layout
- vocab_widget_configure.xml
- vocab_widget.xml
- values-v11
- styles.xml
- drawable-xhdpi
- scroll.png
- ic_launcher.png
- next.png
- logo.png
- speaker.png
- preview.png
- values
- dimens.xml
- strings.xml
- list.xml
- styles.xml
- values-v14
- libs
- android-support-v4.jar
- src
- com
- appsrox
- dailyvocab
- Util.java
- BootReceiver.java
- VocabWidget.java
- SpeechService.java
- SettingsActivity.java
- VocabWidgetConfigureActivity.java
- dailyvocab
- appsrox
- com
- AndroidManifest.xml
- res
1. Overview
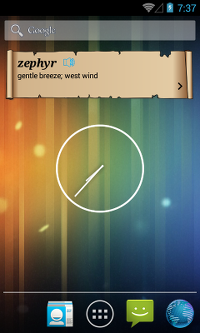
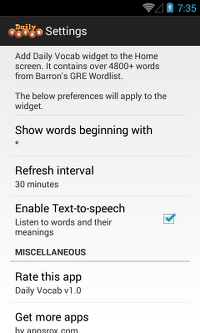
In this tutorial we show how to create an app widget in Android. We'll build a English vocabulary widget containing over 4800+ words from Barron's GRE Wordlist. Additionally, we'll learn to use Text-to-speech (TTS) feature to enable user to listen to the words and meanings.The widget automatically refreshes after user specified interval displaying a random word. This is an effective way of improving vocabulary since it's always visible on the Home screen. User can manually refresh the widget or listen to the content through buttons present in the widget.
Here are a few screenshots of the app.


2. Create a new Android project
In Eclipse, go to File > New > Project and in the New Project dialog, expand Android folder to select Android Project.In New Android Project dialog, enter the project details as follows:
Application Name: Daily Vocab
Project Name: DailyVocab
Package Name: com.appsrox.dailyvocab
Minimum Required SDK: API 8
Compile With: API 20
Theme: Holo Light with Dark Action Bar
Click Next. Uncheck Create Activity and click Finish. The project gets created in your workspace.
3. Create Vocab App Widget
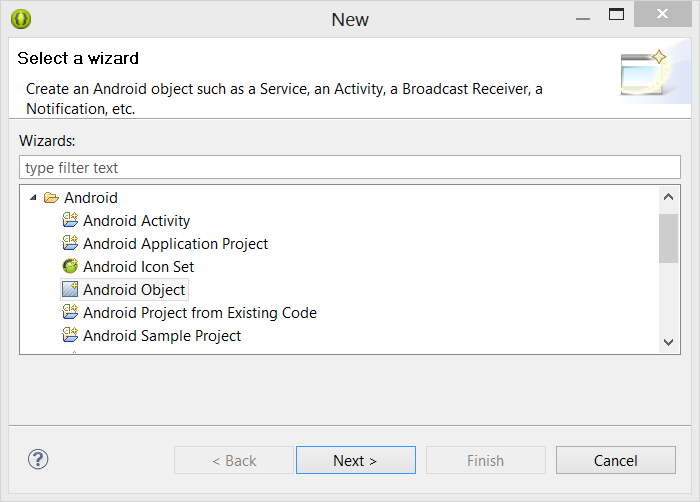
In Eclipse creating an app widget is easy with Android Development Tools (ADT). We'll use wizard to generate code for our Vocab app widget.Go to File > New > Other... and select Android Object within Android folder in available wizards.
 Click Next and select App Widget in templates. Click Next. App Widget details page will open up.
Click Next and select App Widget in templates. Click Next. App Widget details page will open up.
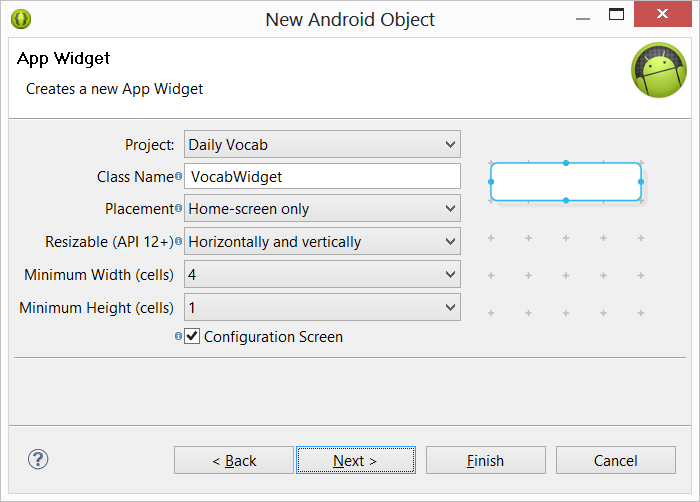
 Enter the following widget details:
Enter the following widget details:Class Name: VocabWidget
Placement: Home-screen only
Resizable: Horizontally and Vertically
Minimum Width: 4
Minimum Width: 1
Check Configuration Screen
Click Next and then Finish. ADT will generate code and update files as required for a simple App Widget.
At this point, you can run the app on an emulator or device.
We'll next explore the code and modify it as per our requirements. Let's start with the manifest.
4. Android manifest
The AndroidManifest.xml file describes the Android application. You will find that it has been updated with various components of the widget.<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.appsrox.dailyvocab" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="21" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name=".VocabWidgetConfigureActivity" > <intent-filter> <action android:name="android.appwidget.action.APPWIDGET_CONFIGURE" /> </intent-filter> </activity> <receiver android:name=".VocabWidget" > <intent-filter> <action android:name="android.appwidget.action.APPWIDGET_UPDATE" /> </intent-filter> <meta-data android:name="android.appwidget.provider" android:resource="@xml/vocab_widget_info" /> </receiver> </application> </manifest>Since we had opted for Configuration Screen in the wizard so an activity class is created which allows user to configure the widget before adding it to the Home screen. We will let user to specify the widget refresh interval via this screen.
The important component here is the AppWidgetProvider which is basically a BroadcastReceiver. It receives broadcast whenever the widget needs to be updated. Note that we need to specify a resource for widget metadata.
You can find vocab_widget_info.xml file within res/xml directory of the project.
<?xml version="1.0" encoding="utf-8"?> <appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android" android:configure="com.appsrox.dailyvocab.VocabWidgetConfigureActivity" android:initialKeyguardLayout="@layout/vocab_widget" android:initialLayout="@layout/vocab_widget" android:minHeight="40dp" android:minWidth="250dp" android:previewImage="@drawable/preview" android:resizeMode="horizontal|vertical" android:updatePeriodMillis="0" android:widgetCategory="home_screen" > </appwidget-provider>We have set android:updatePeriodMillis attribute value to 0 since we don't want Android to take control of widget update. We will later use AlarmManager to update the widget based on the user specified interval.
You can learn more about AppWidgetProvider metadata attributes from the official docs.




 Now you can get the latest Java source bundled with each app update. Install the app from Google Play and go to Settings > Extras.
Now you can get the latest Java source bundled with each app update. Install the app from Google Play and go to Settings > Extras.