Create an elegantly designed Reminder/Alarm clock application
 Download
Download
Keywords: ListActivity SimpleCursorAdapter SQLiteDatabase AlarmManager NotificationManager IntentService BroadcastReceiver ToggleButton ViewSwitcher DatePicker TimePicker RadioGroup
Contents

- Overview
- Create a new Eclipse Android project
- Define the Data model
- The Android Manifest file
- The Application class
- The Preferences screen
- The Alarm Service
- The Alarm Receiver
- The Alarm Setter
- The Main screen
- The Options Menu
- The Context Menu
- The Edit Dialog
- The New Reminder screen
- Date and Time Controls
- RemindMe
- assets
- fonts
- Font.ttf
- fonts
- res
- drawable-xxhdpi
- clock0.png
- apptheme_btn_radio_on_focused_holo_light.png
- clock.png
- apptheme_btn_radio_off_focused_holo_light.png
- apptheme_btn_radio_off_disabled_holo_light.png
- bell.png
- apptheme_btn_radio_off_disabled_focused_holo_light.png
- apptheme_btn_radio_off_holo_light.png
- apptheme_btn_radio_on_pressed_holo_light.png
- apptheme_btn_radio_on_disabled_focused_holo_light.png
- calendar.png
- hourglass.png
- apptheme_btn_radio_off_pressed_holo_light.png
- apptheme_btn_radio_on_disabled_holo_light.png
- apptheme_btn_radio_on_holo_light.png
- xml
- pref_notification.xml
- pref_general.xml
- pref_headers.xml
- layout
- content.xml
- activity_showcase.xml
- drawer_list_item.xml
- activity_add.xml
- include_repeating.xml
- include_onetime.xml
- activity_user.xml
- row_manage.xml
- row_main.xml
- activity_manage.xml
- activity_main.xml
- edit.xml
- drawable-hdpi
- nav_todo.png
- nav_alarm.png
- nav_event.png
- more.png
- right.png
- drawer_shadow.9.png
- nav_appointment.png
- nav_groceries.png
- nav_pill.png
- nav_birthday.png
- nav_meeting.png
- nav_call.png
- nav_all.png
- nav_bills.png
- nav_gym.png
- left.png
- drawable-xhdpi
- tag.png
- insistent.png
- ic_launcher.png
- apptheme_textfield_activated_holo_light.9.png
- ringtone.png
- apptheme_textfield_default_holo_light.9.png
- vibrate.png
- apptheme_textfield_disabled_focused_holo_light.9.png
- apptheme_textfield_disabled_holo_light.9.png
- drawer_shadow.9.png
- sound.png
- apptheme_textfield_focused_holo_light.9.png
- drawable-mdpi
- ok.png
- m_add.png
- list_lines.png
- ic_dialog_menu_generic.png
- m_delete.png
- m_edit.png
- title_bar_shadow.9.png
- edit.png
- add.png
- dismiss.png
- drawer_shadow.9.png
- preferences.png
- noisy_grid.png
- noisy_grid1.png
- values-sw720dp-land
- dimens.xml
- values
- arrays.xml
- dimens.xml
- strings.xml
- colors.xml
- strings_activity_settings.xml
- styles.xml
- drawable
- btn2_selector.xml
- bg_repeat.xml
- bg_repeat1.xml
- btn_selector.xml
- rect.xml
- nav_item_selector.xml
- empty.xml
- apptheme_edit_text_holo_light.xml
- onetime.xml
- apptheme_btn_radio_holo_light.xml
- line.xml
- square.xml
- transparent.xml
- header.xml
- circle.xml
- button_blue.xml
- repeating.xml
- type_selector.xml
- shade.xml
- range.xml
- menu
- manage.xml
- context_menu.xml
- options_menu.xml
- values-sw600dp
- dimens.xml
- drawable-xxhdpi
- src
- com
- appsrox
- remindme
- ui
- TagAdapter.java
- CheckedImageView.java
- NavAdapter.java
- OnSwipeTouchListener.java
- model
- Alarm.java
- AlarmTime.java
- DbHelper.java
- AbstractModel.java
- AlarmMsg.java
- Util.java
- AlarmService.java
- AddAlarmActivity.java
- RemindMe.java
- AlarmReceiver.java
- UserActivity.java
- AlarmSetter.java
- ChartView.java
- ShowcaseActivity.java
- MainActivity.java
- SettingsActivity.java
- ManageActivity.java
- ui
- remindme
- appsrox
- com
- AndroidManifest.xml
- assets
1. Overview
In this article, we show you how to create a alarm/notifications application in Android. Everyone needs a app like this since we have to remember a lot of things in life. Moreover, it serves as a record of events which you might want to revisit later.The app essentially uses the Alarm system service provided by Android to set alarms and Notification system service for notifications. There are a few things apart from this which we'll discuss in the tutorial. The other highlight of the app is its simple yet elegant user interface which you will learn to design.
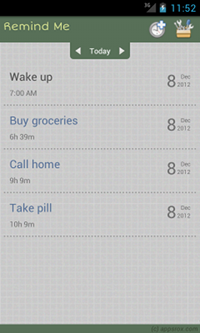
Here is the design of the app.


There is also a settings screen which we will cover in the tutorial, so let's start coding!
2. Create a new Eclipse Android project
In Eclipse, go to File > New > Project and in the New Project dialog, expand Android folder to select Android Project.In New Android Project dialog enter the project details as follows.
Project name: RemindMe
Build Target: Android 2.1
Application name: Remind Me
Package name: com.appsrox.remindme
Create Activity: MainActivity
Click Finish. The project gets created in your workspace.
3. Define the Data model
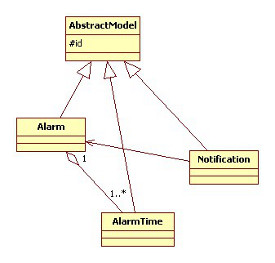
The data model of the application essentially comprises of tables to hold user provided data and runtime data. The Alarm table holds the notification message and other user provided data whereas AlarmTime table holds just the time of the alarm. This design allows us to add/delete multiple alarm timings. The Notification table holds runtime data such as alarm status etc. Create a package com.appsrox.smartpad.model to hold the data model classes. Additionally, create DbHelper class which extends SQLiteOpenHelper.
Create a package com.appsrox.smartpad.model to hold the data model classes. Additionally, create DbHelper class which extends SQLiteOpenHelper.
Android provides SQLite database for data persistence and SQLiteOpenHelper class for managing the database. We have covered these topics along with code snippets in an earlier article which you may want to refer.
4. The Android Manifest file
The AndroidManifest.xml describes the Android application. We need to edit this file to declare various components, features, permissions, etc. used by the application.Here you can see the entire content of the file but it is modified incrementally as we develop various components.
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.appsrox.remindme" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="7" /> <uses-permission android:name="android.permission.RECEIVE_BOOT_COMPLETED" /> <uses-permission android:name="android.permission.VIBRATE" /> <application android:name=".RemindMe" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/app_theme" > <activity android:name=".MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <activity android:name=".AddAlarmActivity" android:windowSoftInputMode="stateHidden"></activity> <activity android:name=".SettingsActivity"></activity> <receiver android:name=".AlarmSetter"> <intent-filter> <action android:name="android.intent.action.BOOT_COMPLETED" /> </intent-filter> </receiver> <receiver android:name=".AlarmReceiver"></receiver> <service android:name=".AlarmService"></service> </application> </manifest>As you can see we have declared two receivers and a service along with activities to make the application work. We will discuss about these components in detail later.
5. The Application class
The Application class is a good place to declare all globals in an application although it's not mandatory. To use it we create a class which extends Application and override onCreate() method where the variables are instantiated.
public class RemindMe extends Application {
public static DbHelper dbHelper;
public static SQLiteDatabase db;
public static SharedPreferences sp;
@Override
public void onCreate() {
super.onCreate();
PreferenceManager.setDefaultValues(this, R.xml.settings, false);
sp = PreferenceManager.getDefaultSharedPreferences(this);
dbHelper = new DbHelper(this);
db = dbHelper.getWritableDatabase();
}
public static String getRingtone() {
return sp.getString(RemindMe.RINGTONE_PREF, DEFAULT_NOTIFICATION_URI.toString());
}
}
Notice that in AndroidManifest.xml we have declared the Application class using the <application> tag.
In the next section we'll develop the Preference screen which enables a user to customize various aspects of the application.




 Now you can get the latest Java source bundled with each app update. Install the app from Google Play and go to Settings > Extras.
Now you can get the latest Java source bundled with each app update. Install the app from Google Play and go to Settings > Extras.