Create a SMS application with power features
 Download
Download
Keywords: ContentResolver SmsManager AsyncTask ProgressDialog BroadcastReceiver ListActivity AlertDialog Shape drawable PreferenceActivity
Contents- SmsXp
- assets
- fonts
- Font.ttf
- fonts
- res
- drawable-xxhdpi
- btn_gray_bmp.9.png
- btn_sky_bmp.9.png
- btn_white_bmp.9.png
- xml
- settings.xml
- layout
- row.xml
- compose.xml
- read.xml
- clipboard.xml
- filter.xml
- main.xml
- title.xml
- drawable-hdpi
- compose.png
- gear.png
- tools.png
- avatar.png
- drawable-xhdpi
- ic_launcher.png
- pencil.png
- drawable-mdpi
- zoom_in.png
- clipboard.png
- title_bar_shadow.9.png
- paste.png
- zoom_out.png
- clear.png
- increase.png
- extract_.png
- clear_.png
- paste_.png
- extract.png
- noisy_net.png
- decrease.png
- values
- arrays.xml
- strings.xml
- colors.xml
- styles.xml
- istyles.xml
- drawable
- bg_repeat.xml
- extract_selector.xml
- clear_selector.xml
- view_selector.xml
- row_bg2.xml
- paste_selector.xml
- row_bg1.xml
- bar.xml
- row_bg_selector.xml
- button_black.xml
- line.xml
- button_blue.xml
- separator.xml
- menu
- context_menu.xml
- options_menu.xml
- drawable-xxhdpi
- src
- com
- appsrox
- smsxp
- Util.java
- ComposeActivity.java
- ReadActivity.java
- Disclaimer.java
- SmsService.java
- SmsXp.java
- MainActivity.java
- SettingsActivity.java
- smsxp
- appsrox
- com
- AndroidManifest.xml
- assets
1. Overview
In this article, we show you how to create a SMS application in Android which can read and send SMS. Additionally, we'll implement few power features which enhance the usability of the app such as filtering, sorting, and exporting of SMS.We will see how to use AsyncTask for doing background operations like exporting data and writing to a file. Most of the UI stuff in this app reuses the knowledge gained in building previous apps.
Programming Tip : Be a 24*7 productive developer by moving your programming/testing environment into the cloud with high performance citrix vdi from CloudDesktopOnline with remote accessibility on any device(PC/android/iOS). If you prefer a dedicated server with high performance with compete Office 365 suite to the same vdi by visiting O365CloudExperts.com dedicated gpu server hosting powered with 24*7*365 days impeccable tech-support from one of the leading cloud hosting providers - Apps4Rent.
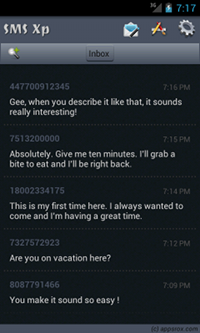
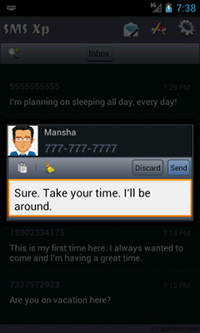
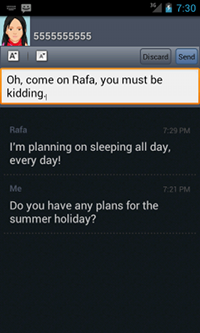
Here is the design of the app.



There is also a settings screen for user preferences which we will develop, so let's start coding!
2. Create a new Eclipse Android project
In Eclipse, go to File > New > Project and in the New Project dialog, expand Android folder to select Android Project.In New Android Project dialog enter the project details as follows.
Project name: SmsXp
Build Target: Android 2.1
Application name: SMS Xp
Package name: com.appsrox.smsxp
Create Activity: MainActivity
Click Finish. The project gets created in your workspace.
3. The Android Manifest file
The AndroidManifest.xml describes the Android application. We need to edit this file to declare various components, features, permissions, etc. used by the application.Here we present the entire content of the file but it is updated incrementally as new components are implemented in the application.
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.appsrox.smsxp" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="7" android:targetSdkVersion="8" /> <uses-permission android:name="android.permission.READ_SMS" /> <uses-permission android:name="android.permission.SEND_SMS" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/> <application android:name=".SmsXp" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/app_theme" > <activity android:name=".MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <activity android:name=".ReadActivity"></activity> <activity android:name=".ComposeActivity"></activity> <activity android:name=".SettingsActivity" android:theme="@style/app_theme2"></activity> </application> </manifest>As you can see all the components used in the application are Activities. We have declared Activity for each screen in the application. The important thing to note is the permissions required for reading and sending SMS.
4. Application Theme
There is a global theme for the entire application and a specific theme for the preferences screen. For this create a file styles.xml under res/values and declare two themes. You are free to choose any name for the xml file.<?xml version="1.0" encoding="utf-8"?> <resources> <style name="app_theme" parent="@android:style/Theme"> <item name="android:windowBackground">@drawable/bg_repeat</item> <item name="android:listViewStyle">@style/TransparentListView</item> </style> <style name="TransparentListView" parent="@android:style/Widget.ListView"> <item name="android:cacheColorHint">@android:color/transparent</item> </style> <style name="app_theme2" parent="@style/app_theme"> <item name="android:windowBackground">@color/bg</item> </style> </resources>
We have declared an additional style (TransparentListView) to overcome an issue with list views. This trick prevents the list view background getting blacked out on scrolling since we specify our own background.
Notice that app_theme2 extends app_theme and overrides the window background. This is how you can extend themes and styles.We have set a bitmap drawable in tile mode as the application background. For this, create a xml file under res/drawable with the following content.
<?xml version="1.0" encoding="utf-8"?> <bitmap xmlns:android="http://schemas.android.com/apk/res/android" android:src="@drawable/bg_image" android:tileMode="repeat" />
5. The Application class
Notice that in AndroidManifest.xml we have declared the Application class using the <application> tag.The Application class is a good place to declare all globals in an application although it's not mandatory. To use it we create a class which extends Application and override onCreate() method where the variables are instantiated.
public class SmsXp extends Application {
public static SharedPreferences sp;
public static final Uri INBOX_URI = Uri.parse("content://sms/inbox");
@Override
public void onCreate() {
super.onCreate();
PreferenceManager.setDefaultValues(this, R.xml.settings, false);
sp = PreferenceManager.getDefaultSharedPreferences(this);
}
}
In the next section we'll develop the Preference screen which enables a user to customize various aspects of the application.




 Now you can get the latest Java source bundled with each app update. Install the app from Google Play and go to Settings > Extras.
Now you can get the latest Java source bundled with each app update. Install the app from Google Play and go to Settings > Extras.

